On several occasions I have presented topics to my team during our monthly lunch and learns. These presentations almost always include code samples and complaints about font size. Although I had read, I have never taken Scott Hanselman’s advice for preparing for a screencast. Most of which are applicable when presenting.
“Use the standard Visual Studio Font Colors… change your fonts to Consolas Size 15.”
Oh no! I haven’t used the default Visual Studio theme since I ran across Rob Conery’s Vibrant Ink theme (which should be shipped as the defaults IMHO). It would be nice if Visual Studio made it simple to switch between various configurations on the fly.
Then last week I saw this tweet come through my feed.
That’s it. I decided that today was the day for change. Jeff Handley’s macros make it dead simple to go from development to presentation mode on the fly.
There are just a few things that I wanted to tweak. First, I found switching to presentation mode took too long, and I thought it would be simpler to just change the font size. Second, I wanted to be able to switch between the default theme and my theme quickly and without affecting font size.
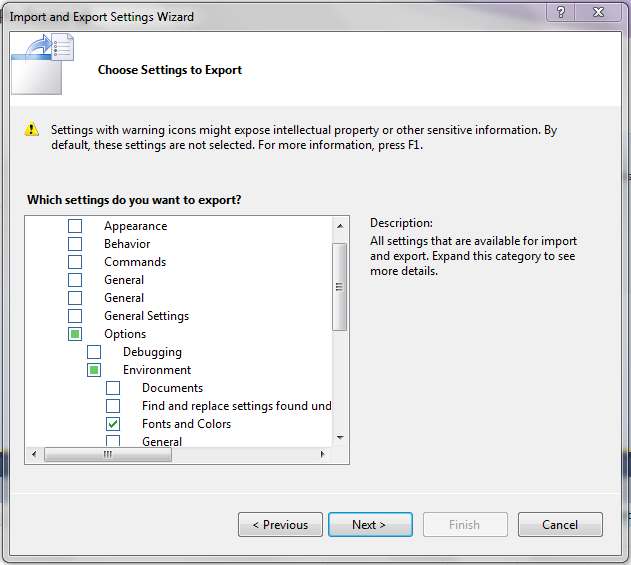
With this in mind, I needed to export the default Visual Studio colors and the Vibrant Ink themes. To make switching themes short, I only exported Options > Environment > Fonts and Colors.
Next, I launched Tools > Macros > Macros IDE… and got to work. Using Jeff’s macros as the base I started making my changes. So instead of loading settings for presentations, I made the macro toggle the font size between 10 and 15. When applying a change to the theme I made sure to remember the current font size and set it back after loading either the default theme or my own. Although I struggled a bit with the Visual Basic syntax, it wasn’t long until I was finished.
Below is the modified Settings macros that I use.
Imports System
Imports EnvDTE
Imports EnvDTE80
Imports EnvDTE90
Imports EnvDTE90a
Imports EnvDTE100
Imports System.Diagnostics
Public Module Settings
Private Const FONT_SIZE_CATEGORY As String = "FontsAndColors"
Private Const FONT_SIZE_PAGE As String = "TextEditor"
Private Const FONT_SIZE_NAME As String = "FontSize"
Private RootFolder As String = "[Your Root]\Documents\Visual Studio 2010\Settings\"
Public Sub ImportDefaultSettings()
SetColorTheme("DefaultTheme")
End Sub
Public Sub ImportCodingSettings()
SetColorTheme("VibrantInkTheme")
End Sub
Public Sub TogglePresentationSettings()
Dim fontSizeProperty As EnvDTE.Property = GetDTEProperty(FONT_SIZE_CATEGORY, FONT_SIZE_PAGE, FONT_SIZE_NAME)
If fontSizeProperty.Value = 15 Then
fontSizeProperty.Value = 10
Else
fontSizeProperty.Value = 15
End If
End Sub
Public Sub ImportKnRFormatting()
ImportSettingsFile("KnRFormatting")
DTE.ExecuteCommand("Edit.FormatDocument")
End Sub
Public Sub ImportAllmanFormatting()
ImportSettingsFile("AllmanFormatting")
DTE.ExecuteCommand("Edit.FormatDocument")
End Sub
Private Sub SetColorTheme(ByVal fileName As String)
Dim fontSizeProperty As EnvDTE.Property = GetDTEProperty(FONT_SIZE_CATEGORY, FONT_SIZE_PAGE, FONT_SIZE_NAME)
Dim fontSize As Integer = fontSizeProperty.Value
ImportSettingsFile(fileName)
fontSizeProperty.Value = fontSize
End Sub
Private Function GetDTEProperty(ByVal categoryName As String, ByVal pageName As String, ByVal propertyName As String) As EnvDTE.Property
For Each prop In DTE.Properties(categoryName, pageName)
If prop.Name = propertyName Then
Return prop
End If
Next
End Function
Private Sub ImportSettingsFile(ByVal FileName As String)
FileName = IO.Path.Combine(RootFolder, FileName & ".vssettings")
DTE.ExecuteCommand("Tools.ImportandExportSettings", "-import:""" & FileName & """")
End Sub
End Module
At this point, I threw together a toolbar and added the macros to it. They worked! Now I wanted to create some nice icons to use just like Jeff had done. It was when I was trying to apply them that disappointment crept in. Despite the documentation for adding macros to a toolbar, the comments point out correctly that you cannot assign a macro command an image. Bummer.
Maybe I don’t need a toolbar. I can just hook up the macros to some easy to remember shortcut chords. Click on Tools > Options… menu. Then browse to Environment > Keyboard. Type Macros.Settings into the filter box and we can start assigning.
Finding shortcut keys that weren’t already in use was a little frustrating, so I decided to go with “long, but simple to remember”. Using ctrl+alt+shift as the modifiers, my chords are s (for settings) then a, c, d, k, or p depending on which macro to launch.
Now I have no more excuses to use tiny code during my next presentation and if you follow these steps then neither will you. You can download my all of my vssettings, the macro file, and even the toolbar images I didn’t get to use here.





Slick! How often do you guys do lunch and learns?
And I just noticed the smiley face image at the bottom haha.
@Derek We go through spurts, but aim for every other week doing one activity. Could be a lunch and learn, demo of new functionality, or code review. Although, it has been a while since we had a code review. =)
Pingback: VibrantInk Theme for FlashBuilder |
Pingback: VibrantInk Theme for FlashBuilder |
I got the icons working using a Visual Studio Extension called Command Changing Image Extension (link below), but every time I start VS2010, a few of the images drop back off.
http://blogs.msdn.com/b/visualstudio/archive/2010/06/17/command-image-changing-extension.aspx
Also, I found what I think is a simpler set of key chords: Alt+S, followed by
– Alt+V for VibrantInk
– Alt+S for Son of Obsidian
– Alt+D for Default colors
– Alt+P to toggle presentation
– Alt+K for KnR
– Alt+A for Allman